Set a new port for React js(Yarn)
Hello reader!
For quite a while now, React has being using a default PORT 3000 to run and if you are familiar with this you’ll know it’s quite annoying. Most of the time I have my PORT 3000 always busy so I get a prompt in my command line to use another port(y/n prompt).
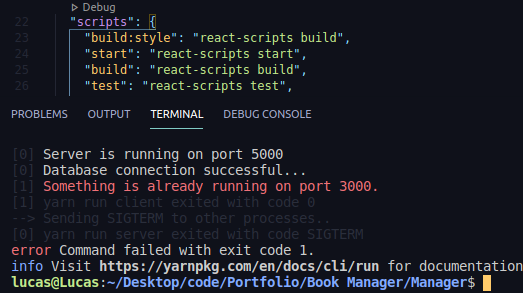
The issue I have with this is when I try using both backend and frontend together(using concurrently) I get port error. This time around, you will definitely be unable to run your React frontend because there will be no prompt for you to use another port instead of the default 3000. But worry no more as I’ve got you covered here.

Not to beat around the bush, let’s go straight to how we can get rid of this annoying error.
Magic moment: All you need to do is just specify the port and you’re good to go. How do you do that? Open the package.json in your frontend, navigate to scripts, then add the code below, behind the “start”
PORT=8000

Now, feel free to change to whatever port you wanna use, not necessarily PORT 8000.
There you have it, port error solved without sweat.

